Blog aziendale: perché crearlo
Agosto 4, 2022Sito responsive.
Perchè è importante
Sito web responsive per tutti i dispositivi mobili.
Scopri in questo mio articolo perché è importante avere un sito dal design responsive per dispositivi mobili (cellulari o tablet).
Stiamo vivendo un importante cambiamento nelle abitudini di navigazione web con un tasso di connessione mobile del 51,3% rispetto al 49,7% per il desktop tradizionale.
Di fronte all’esplosione nell’uso di multischermi da parte dei clienti (PC, cellulare, tablet, TV connessa), i marchi devono ora essere in grado di adattarsi. Come? Assicurandosi di avere un sito responsive visibile su qualsiasi dispositivo, e senza alcuna preoccupazione per la visualizzazione dei contenuti.
Ma cosa significa web responsive o responsive design? L’arte di adattarsi a tutti i formati dei vari dispositivi.
Un sito responsive è progettato in modo da consentire di consultarne i contenuti su qualsiasi supporto: PC desktop, smartphone, tablet, TV connessa.
Un sito web responsive, è quindi un sito progettato secondo una tecnica che lo rende automaticamente adattabile a tutte le dimensioni dello schermo. Creare un sito, utilizzando questo metodo, non c’è bisogno di generare diversi formati, non c’è bisogno di produrre un sito mobile e un sito per tablet.
Il design reattivo è un unico sito per diversi formati, per diverse dimensioni dello schermo, e per diversi media.
![]()
Come riconoscere un sito dal design responsive?
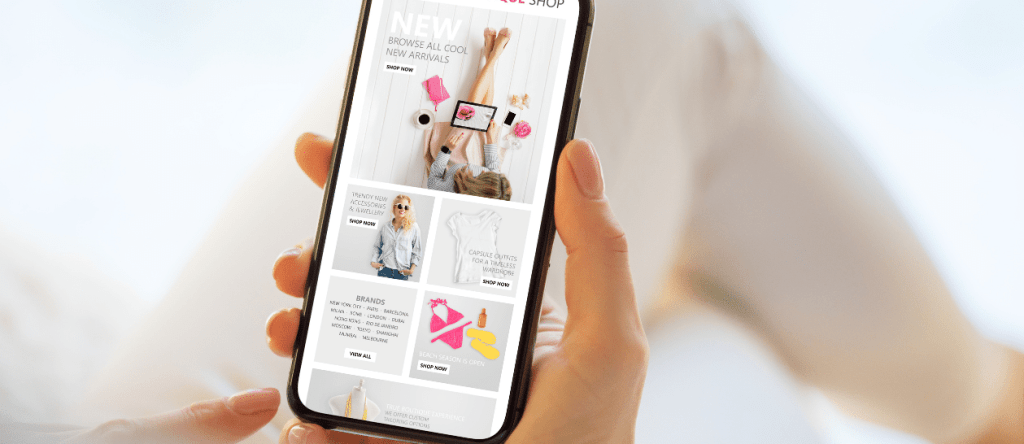
Basta sfogliare lo stesso sito utilizzando successivamente un PC desktop, uno smartphone e un tablet. Possiamo quindi renderci conto che il contenuto è totalmente adattato a ciascun dispositivo, che il carattere, le dimensioni dell’immagine, i pulsanti di navigazione, o il menu, sono adattati automaticamente e perfettamente a ciascun formato.
Perché il sito responsive è un aspetto chiave
Gli usi dei clienti, e potenziali clienti, sono cambiati radicalmente: la consultazione dei siti web è passata dall’uso tradizionale sul desktop all’uso multiplo su più schermi.
Il percorso del cliente spesso si svolge su molti media: una fase di informazione del prodotto tramite uno smartphone, un confronto su un tablet e una richiesta di preventivo sul desktop. Concentrarsi prima di tutto sulla progettazione del tuo sito in modalità responsive, soddisferà in primo luogo la navigazione e visione dei tuoi contenuti da parte dei tuoi clienti. I marchi possono quindi arricchire notevolmente l’esperienza del cliente, migliorandola. Un lavoro che di fatto consente di aumentare il tasso di conversione, generare più coinvolgimento, beneficiare di una migliore fidelizzazione dei clienti, e acquisire lead. Facilitando l’acquisizione di informazioni grazie a questo approccio, l’intero percorso di acquisto è semplificato perché la navigazione stessa è fluida.

Gli altri vantaggi del web responsive
Migliorare l’esperienza del cliente è un vantaggio importante del sito web responsive, ma non è l’unico.
Optare per il sito design responsive, aumenta significativamente la visibilità dell’azienda sui motori di ricerca guidata da Google. L’azienda ha infatti indicato che il suo nuovo algoritmo “Google Mobile Friendly” è già diventato il principale indice SEO dei siti. Dalla seconda metà del 2016, Google promuove siti perfettamente adattati al formato mobile. Progettare il tuo sito in modo responsive significa assicurarti di beneficiare di una migliore SEO.


Siti web responsive e riduzione dei costi operativi
Non c’è bisogno di progettare, creare, mettere online e mantenere 2 o anche 3 diversi formati di sito (uno per il PC, uno per lo smartphone e un’altro per il tablet). Con un sito web responsive, un design è sufficiente per più supporti contemporaneamente.
Lo stesso vale per il lavoro da fare sulla SEO: anche i costi stanno diminuendo perché una singola operazione di SEO è sufficiente per tutti i formati.
Infine, adottare il design responsive ti consente di anticipare la concorrenza. Allo stato attuale, molti siti web non sono ancora progettati secondo questa tecnica o non sono correttamente impostati.
In conclusione, un sito web responsive da una migliore esperienza all’utente, una migliore fidelizzazione e un percorso di acquisto semplificato del cliente, una migliore visibilità, e un miglior punteggio SEO per il tuo sito web risparmiando sui costi, … spetta a te metterti al passo con il web responsive!
Se hai bisogno di aiuto per aumentare la visibilità della tua attività online contattaci, saremo ben liete di aiutarti.
Leggi altri articoli
Hai una domanda?
Compila il form e richiedi un preventivo o una consulenza.
In alterantiva scrivi all’indirizzo mail:
O contattaci ai numeri:
📞+39 348 3834535
📞+39 340 7648958
Richiedi informazioni o una consulenza